SỰ “BÁ ĐẠO” CỦA CHROME DEVELOPER TOOLS – PHẦN 2
Ở phần 1, mình đã giới thiệu với các bạn về chức năng cơ bản của các tab trong Chrome Developer Tools. Ở phần này, mình sẽ chia sẻ một số mánh khóe, chiêu trò hữu ích mà các bạn có thể áp dụng. Những chiêu này sẽ rất có ích khi code, debug, hoặc để lòe cấp trên và thành viên mới.
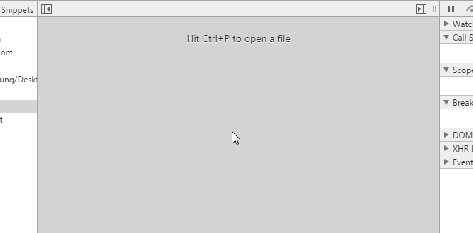
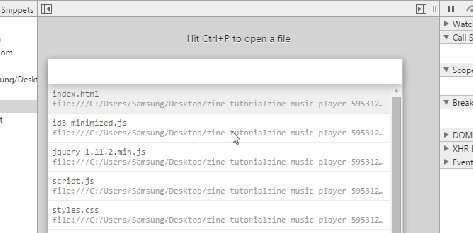
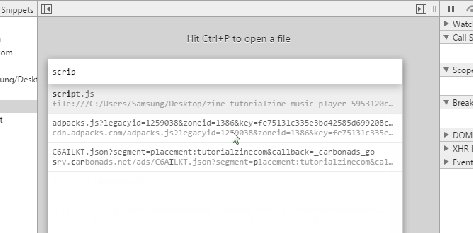
1. Mở nhanh file javascript
Với những dự án lớn, có hơn chục file css, js,… việc tìm mở file sẽ rất khó khăn. Chỉ cần mở Developer Tools, bấm tổ hợp Ctrl + P, những file cần tìm sẽ hiện ra đầy đủ, bạn chỉ việc chọn và ấn Enter.
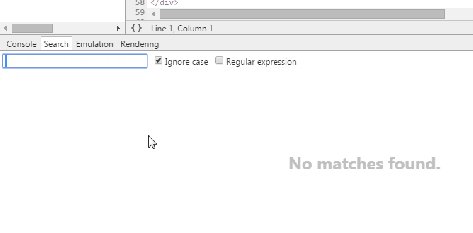
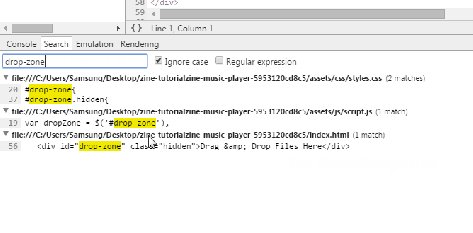
2. Tìm kiếm trong source code
Thông thường, để tìm kiếm trong file html, css, js, ta thường dùng chức năng Search trong IDE. Developer Tool cũng có chức năng tương tự, kích hoạt bằng cách ấn Ctrl + Shift + F.
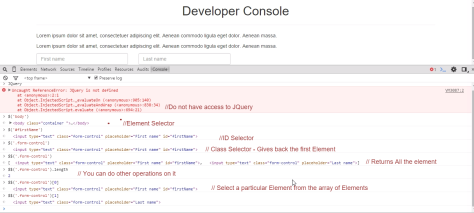
3. Select các element trong HTML
Để chọn 1 element trong HTML, ta thường hay sử dụng jQuery. Cửa sổ Console của Developer Tool cũng có 1 bộ api để ta select các element.
- $(): Viết tắt cho document.querySelector(). bạn có thể dùng cú pháp css để select element tương tự jquery. Kết quả trả về là element đầu tiên tìm được.
- $$(): Viết tắt cho document.querySelectorAll(). Tương tự như $(), nhưng trả về toàn bộ các element.
- $0-$4: Các element đã được select gần đây nhất. $0 là element cuối cùng được select.
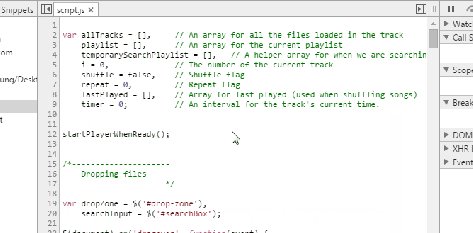
4. Chuyển code xấu thành code đẹp
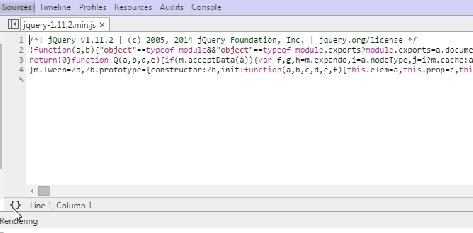
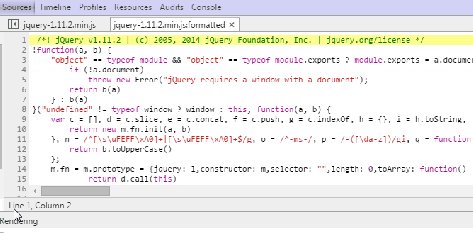
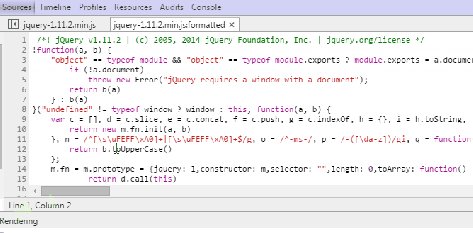
Nhiều khi chúng ta viết code ẩu, tất cả để chung một dòng, rất khó đọc. Hoặc ta sử dụng thư viện với code đã minify, rất khó đọc hay debug. Rất đơn giản, chỉ cần nhấp vào icon {} để “tút lại nhan sắc” cho code.
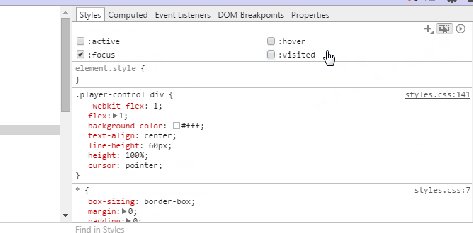
5. Chuyển đổi trạng thái của các element (hover, active)
Khi dùng Developer Tools kiểm tra css của các element, ta phải rê chuột lên element, hoặc click vào element đó, đôi khi khá rắc rối. Tab Element có một khung cho phép chúng ta set trạng thái của các element này luôn.
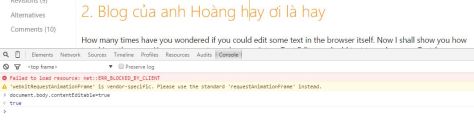
6. Chỉnh sửa nhanh nội dung các element
Khi muốn chỉnh sửa nội dung (text) của các đoạn văn, các đề mục trong trang web, ta phải bật Developer Tool lên, chọn element cần chỉnh sửa, sau đó sửa HTML. Chỉ cần vào cửa sổ console, đánh dòng lệnh document.body.contentEditable=true, bạn có thể thoải mái sửa text của trang web một cách dễ dàng.
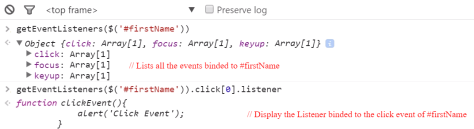
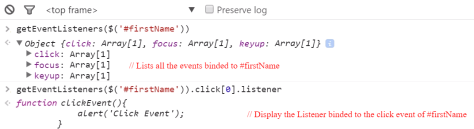
7. Tìm những event được bind vào một element
Khi debug, mình luôn đau đầu vì không biết những hàm nào sẽ được gọi khi click vào một button, hover qua một div. Với Developer Tool, ta có thể gõ hàm getEventListeners(element) vào cửa sổ console, hoặc tìm những event được bind vào element đó trong tab Elements.

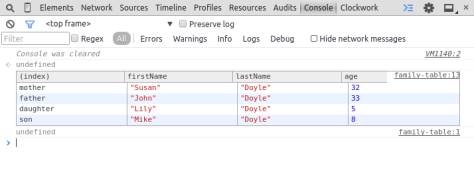
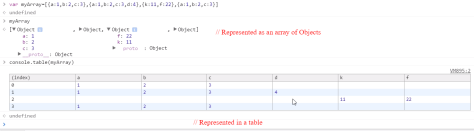
8. In object ra console nhờ log và table
Chắc 90% các bạn web developer đều biết dùng console.log()để in ra một object trong cửa sổ console, giúp việc debug được dễ dàng. Chrome Developer Tool còn có một hàm rất thú vị nhưng ít người biết, đó là hàm console.table(). Hàm này có thể in 1 mảng các object ra dưới dạng 1 bảng, rất trực quan và dễ nhìn.
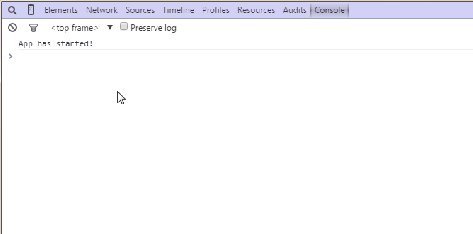
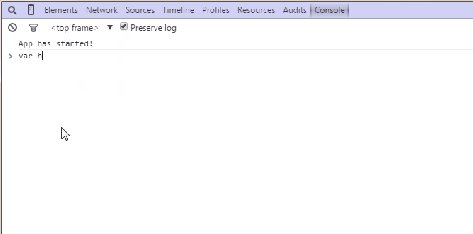
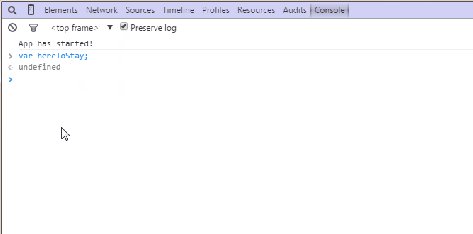
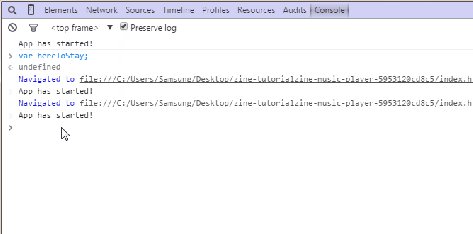
9. Lưu trữ console log, không mất log khi refresh lại trang
Một khi refresh lại trang web, cửa số Console sẽ bị xóa trắng trơn. Để nội dung cửa sổ Console vẫn giữ nguyên khi refresh lại trang, ta chỉ cần tick vào ô “Preserve Log”.
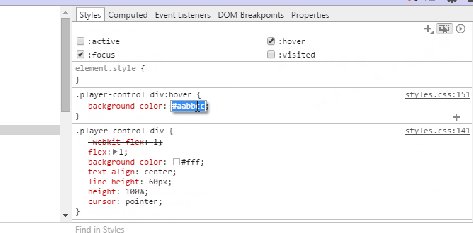
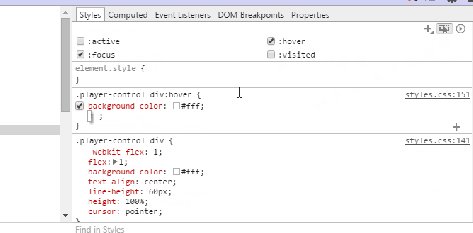
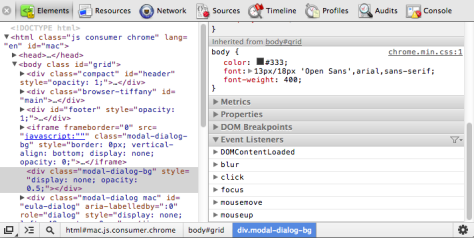
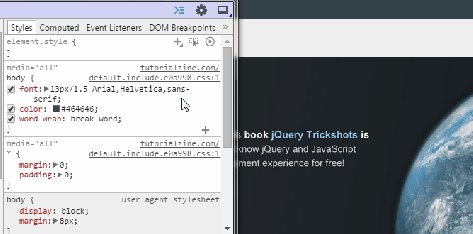
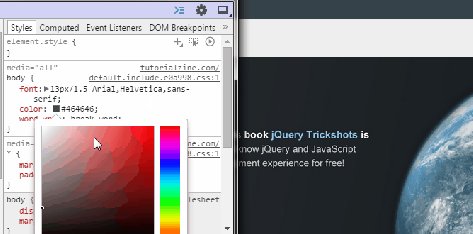
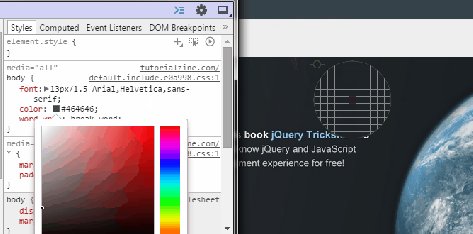
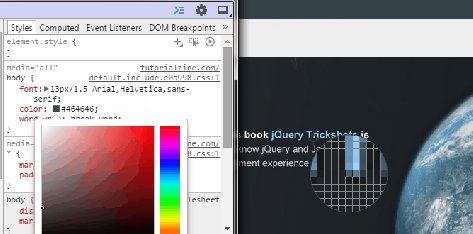
10. Lấy màu của các element khác trên trang web
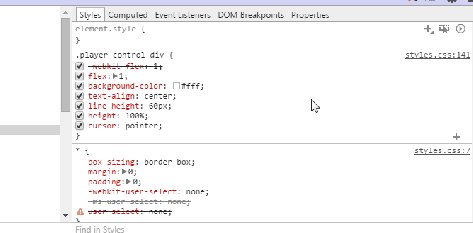
Tab Element của Developer Tool có một công cụ để lấy màu vô cùng tiện lợi. Hãy click vào css nào liên quan tới màu sắc (color, background-color), một bảng màu sẽ hiện ra, cùng với một cây bút lấy màu cho phép bạn “chôm” màu từ element khác.












Comments
Post a Comment